Flutter, le nouveau SDK mobile multiplateforme (2019)

Au début du mois de décembre, Google a présenté la version 1.0 de son SDK de développement mobile multiplateforme. Que faut-il savoir de Flutter et quelles sont ses chances de succès ?
Nous avons quantité de façons de développer des applications mobiles multiplateformes. Il y a d’abord les applications natives, qui sont réalisées avec les outils propres à chaque plateforme (ceux de Google et ceux d’Apple) et qui vous obligent à maintenir en parallèle et à grands frais deux applications au code différent, très peu ou pas du tout portable. Et il y a ensuite nombre de manières de pouvoir travailler avec une base de code commune, chacune avec ses avantages et inconvénients. Vous pouvez utiliser une base de code C# partagée avec Xamarin de Microsoft, utiliser les technologies du web (CSS3, HTML5, JavaScript) avec Apache Cordova, ou encore construire des applications reposant seulement sur JavaScript avec le framework React Native de Facebook. Il y a aussi les très limitées applications web progressives soutenues par Google Chrome. Et vous pouvez trouver plein d’autres options, plus ou moins confidentielles et efficaces. Il vous est même possible de mixer certaines techniques. Pour des raisons encore peu claires, Google a cru bon d’offrir une nouvelle option pour le développement mobile multiplateforme, étrangère à ses outils Android : le SDK à code source ouvert Flutter.
Le 27 février dernier, Google avait présenté la bêta 1 de Flutter et ce 4 décembre, l’entreprise a organisé un événement spécial au Musée de la science à Londres, le « Flutter Live », afin de lancer en fanfare la version 1.0 du SDK. C’est dire que l’on voit les choses en grand pour ce nouvel outil de développement à Mountain View.
Flutter repose sur le langage de programmation Dart lancé par Google en 2011, conçu à l’origine pour le développement mobile multiplateforme, et dont la version 2.0 est sortie en août dernier. Ce langage, dont l’utilité restait à démontrer, n’a jamais rencontré la moindre popularité en dehors du Googleplex et n’a pas suscité la formation d’une communauté dont on aurait pu croiser des membres sur GitHub, Stack Overflow, Freenode, ou n’importe où ailleurs. Il a cependant remporté des distinctions, comme celle décernée par Codementor d’être le langage no 1 à ne pas apprendre en 2018, devant Objective-C, CoffeScript et Erlang. Cela ne veut pas dire en soi que c’est un mauvais langage, mais qu’il n’a pas su rencontrer son public. Peut-être que Flutter pourra justement raviver la flamme, et c’est même probable. De plus, si vous pratiquez déjà Java, JS, Kotlin, Swift or C#, ce langage est facile à apprendre.
Ensuite, Flutter utilise son propre moteur de rendu basé sur la librairie 2D Skia Graphics, dont Google avait fait l’acquisition en 2005 avant de la mettre à disposition en licence BSD modifiée, et qui est utilisée par Chrome OS et Google Chrome. C’est là ce qui donne une appréciable différence avec une application purement native : une application Flutter ne fait pas appel à des composants graphiques du système, elle dessine tout, y compris des reproductions au pixel près des éléments d’interface d’iOS et de Material pour Android. C’est aussi une nette différence avec le comportement d’une application React Native ou Xamarin où les propriétés d’objets graphiques d’interface peuvent être supportées de manière différente entre iOS et Android.
Pour bien comprendre la spécificité de Flutter par rapport aux autres solutions, il faut écouter Tim Sneath, chef de produit du groupe Flutter et ancien de Microsoft : « Pour nous, l’analogie la plus proche n’est pas un framework multiplateforme, c’est plutôt un peu comme Unity. Unity est un moteur de jeu, vous écrivez du code qui fonctionne super bien sur les deux plateformes et son moteur est optimisé pour de grandes performances. »
La promesse de Google tient en 3 points :
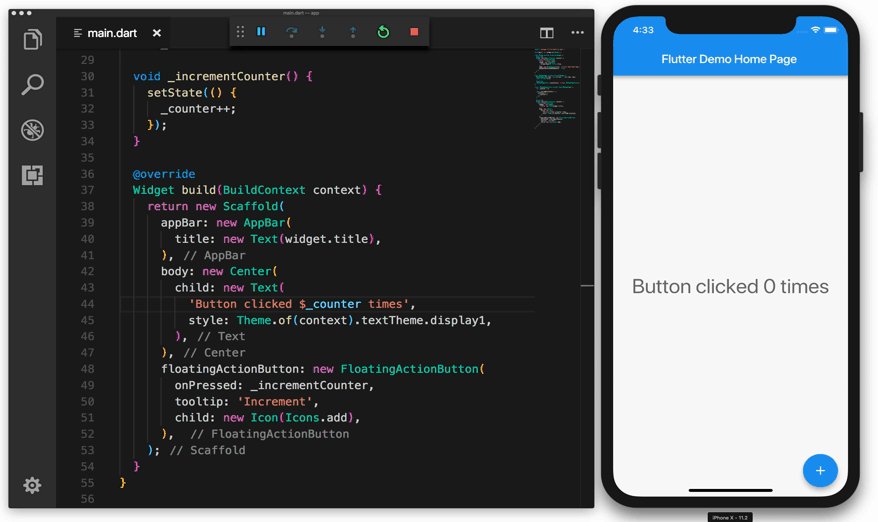
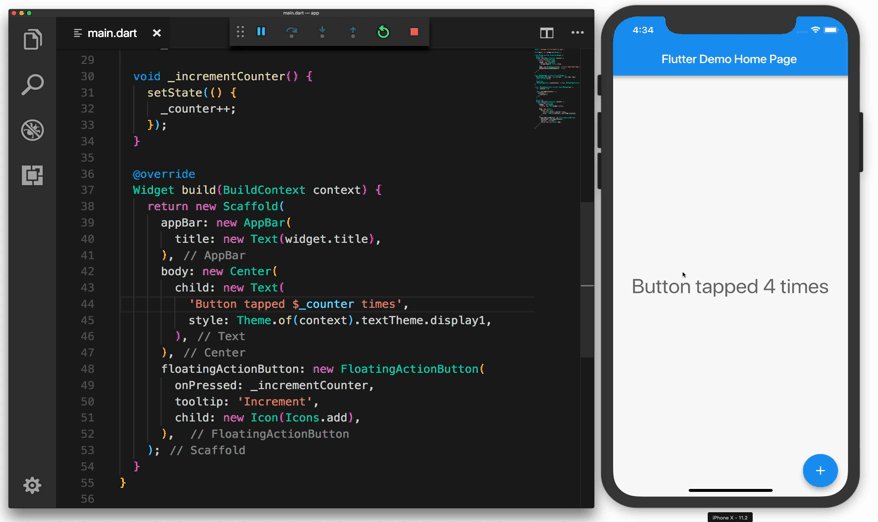
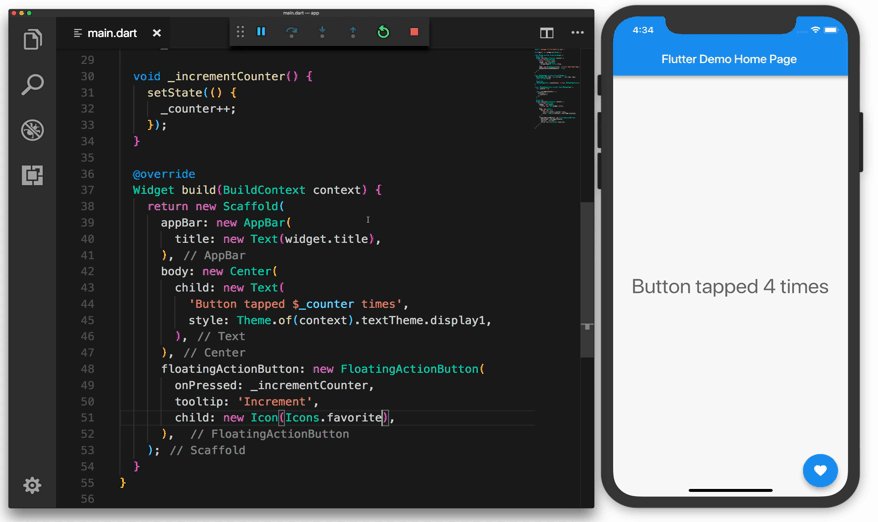
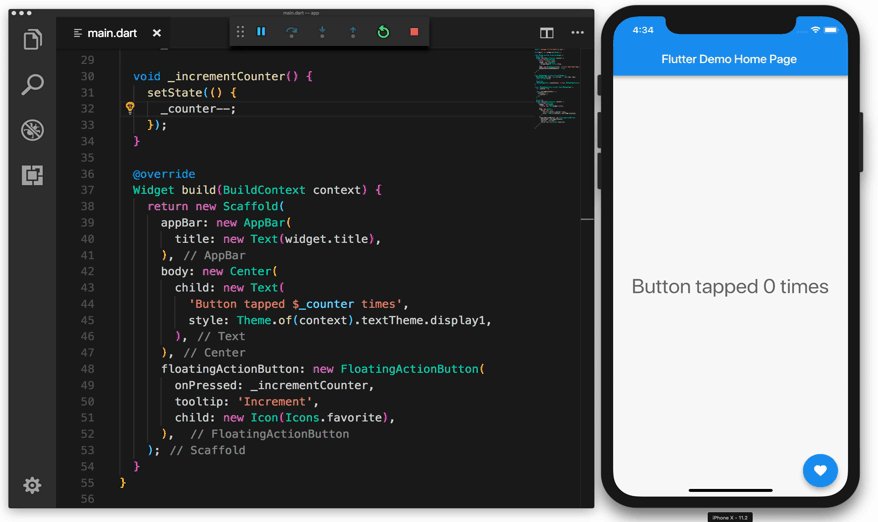
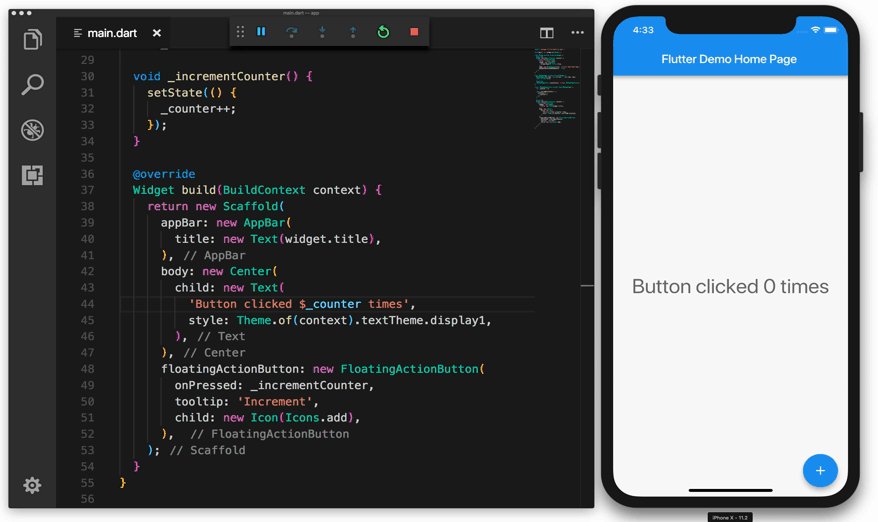
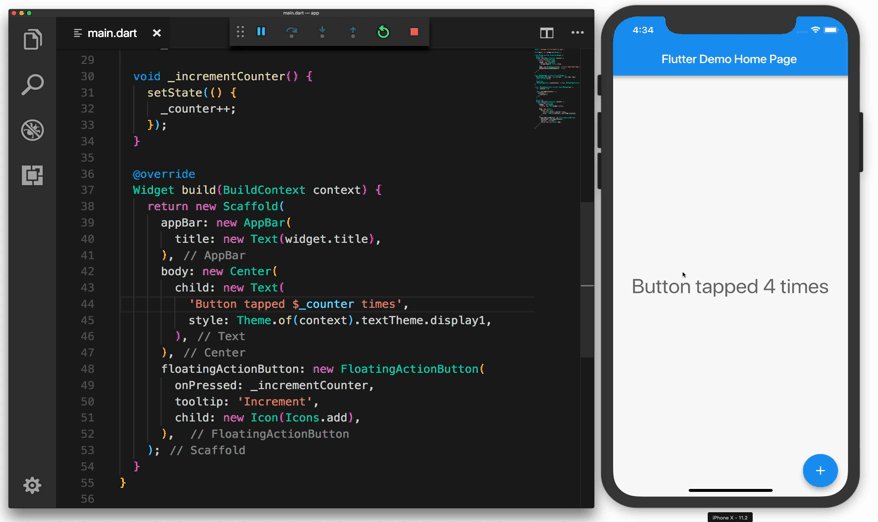
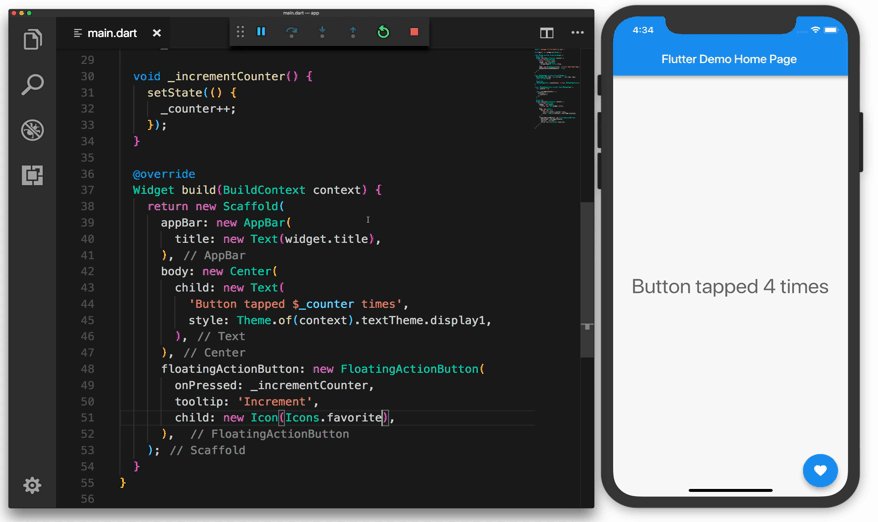
Développement rapide. Une des fonctions sexy de Flutter est le « stateful hot reload », ou recharge à chaud dynamique, qui permet de voir instantanément dans l’émulateur l’effet des modifications du code, sans aucune compilation requise. Cette fonction fait gagner énormément de temps. À noter que pour le développement, il existe déjà des plug-ins pour utiliser les environnements Visual Studio Code, Android Studio et IntelliJ.

Expérience utilisateur « native ». Nous mettons native entre guillemets, parce que, oui, vous pouvez reproduire une expérience utilisateur qui semble tout à fait native, mais premièrement, elle n’utilise pas des composants du système (ce sont des reproductions générées par le moteur de rendu de Flutter) et secondement, vous êtes aussi libre de faire n’importe quoi qui vous passe par la tête. Flutter est entièrement maître de l’UI, au pixel près, et vous laisse disposer de cette puissance comme bon vous semble. Vous êtes par exemple libre d’utiliser la librairie Cupertino qui mime les composants d’iOS ou de créer votre propre UI en partant de zéro, ce qui peut mener au meilleur comme au pire. Et si le composant système a évolué au gré d’une mise à jour, celui qui est compilé avec votre application est gravé dans le marbre tant que vous ne sortez pas une nouvelle version. Ainsi, vous pourrez avoir à l’avenir le cas d’applications Flutter qui reproduisent une expérience utilisateur obsolète.
Performance native. Sans aucun doute. L’avantage de Flutter est d’offrir une vraie compilation 32/64 bits pour les processeurs ARM. Contrairement à d’autres solutions, il n’y a pas besoin d’interpréteur de code, souvent du JavaScript, qui ralentit l’exécution. Niveau performance, on va certainement se rapprocher voire égaler une application purement native.
Il faut noter enfin que l’ambition de Flutter dépasse le cadre du mobile. Tim Sneath écrit : « La principale cible de Flutter a été jusqu’à présent iOS et Android. Pourtant, nos ambitions pour Flutter ne se limitent pas au mobile, mais s’étendent à un plus large éventail de plateformes. En effet, dès le départ, Flutter a été conçu comme une boîte à outils pour des interfaces utilisateur portables, suffisamment flexible pour aller partout où des pixels sont dessinés. » Flutter pourrait ainsi à l’avenir servir à concevoir des applications desktop multiplateformes, Windows, Mac OS et Linux.
En attendant, Flutter paraît comme une solution prometteuse qui nous évitera peut-être le questionnement : est-ce que que je choisis une application lente, une application qui ne paraît pas native ou une application qu’il faut écrire deux fois ? Et comme Flutter est appelé à jouer un rôle dans le mystérieux Fuchsia OS, peut-être sommes-nous mieux de dès aujourd’hui nous mettre à Dart.
Pour aller plus loin, nous vous suggérons la lecture de cette brève introduction à la programmation avec Flutter publiée par Android Authority. Et pour aller encore plus loin, il y a la documentation officielle.
Flutter, the new cross-platform mobile SDK
In early December, Google introduced version 1.0 of Flutter, its new cross-platform mobile SDK. Here’s what you need to know about it, plus our forecast for its success.
There are countless ways of developing cross-platform mobile applications. The most obvious are native applications, based on tools specifically developed for their respective platform (Google’s and Apple’s). However, they force you to re-create a separate yet identical application with different and non-portable code, which makes this an expensive proposition. Then, there are several ways of working from a single codebase, each with its advantages and drawbacks. For example, you can use a C# codebase with Microsoft’s Xamarin, use Web technologies (CSS3, HTML5, JavaScript) with Apache Cordova, or build applications solely based on JavaScript with Facebook’s React Native framework. Or, you can turn to the very limited progressive Web applications supported by Google Chrome. And there are plenty of other options, some more proprietary and efficient than others. You can even mix and match. But for reasons that only Google knows, it has decided to offer yet another option for cross-platform mobile development, separate from its Android tools: Flutter, the open-source SDK.
On February 27, Google released the first beta version of Flutter; on December 4, it organized a special event at London’s Science Museum, dubbed “Flutter Live”, to launch version 1.0 of its SDK in style. It seems that Google has high hopes for its latest debutante.
Flutter is based on the Dart programming language, specifically developed for cross-platform mobile development. Launched by Google in 2011, version 2.0 came out last August. This language, whose usefulness remained to be proven, never made inroads outside the Googleplex and never gave rise to its own community, whose supposed members might have frequented GitHub, Stack Overflow, Freenode, or any other forum. Which isn’t to say that it didn’t win accolades, most notably Codementor’s mention for top language not to learn in 2018, beating out Objective-C, CoffeScript and Erlang. We’re not saying it’s not a good language--just that it hasn’t met its public yet; but Flutter may perhaps, and probably will, bring the two together. Besides, if you already know Java, JS, Kotlin, Swift or C#, this language is easy to learn.
Flutter uses its own rendering engine based on Skia’s 2D graphics library, which was bought out by Google in 2005, subsequently made available under modified BSD licence, and now used by Chrome OS and Google Chrome. And that’s when you start seeing a noticeable difference between this and a purely native application: instead of using system graphics components, Flutter draws everything, including to-the-pixel perfect reproductions of iOS interface elements and Material Design components for Android. This is also a radical departure from a typical React Native or Xamarin application, where the properties of graphical interface objects can be supported in different ways, depending on whether you’re working with iOS or Android.
To give you an idea of the difference between Flutter and other solutions, Tim Sneath, formerly from Microsoft and now Product Manager for Flutter, says: “For us, the closest analogy is not a cross-platform framework, it’s something more like Unity. Unity’s a games engine, you’re writing code that runs super well on both platforms and its engine is optimized for great gains.”
Google’s value proposition rests on three pillars:
Fast development. One of Flutter’s sexy functions is the “stateful hot reload”, which allows you to instantly test the effect of changes to your code without endless compilations – an appreciable time-saver. For development purposes, plug-ins have been developed for Visual Studio Code, Android Studio and IntelliJ environments.

“Native” User Experience. We put the word Native in quotes for two reasons: though you can reproduce a seemingly native user experience, the fact is that it doesn’t use system components, but rather reproductions generated by Flutter’s rendering engine; and also, you are free to do whatever tickles your fancy. Flutter is fully in control of the UI, to-the-pixel, letting you use this power any way you want. For example, you can use the Cupertino library, which mimicks iOS, or create your own UI from scratch (for better or for worse). And if a system component evolved over the course of an update, the version that was compiled with your application is set in stone as long as you don’t release a new version. In other words, in the future, some Flutter applications could reproduce an obsolete user experience.
Native Performance. Probably. Flutter’s greatest attraction is to provide true 32/64 bit compilation for ARM processors. Contrary to other solutions, no code interpreter, usually JavaScript, will slow execution. As for performance, it comes close to a purely native application.
Finally, it’s worth noting that Flutter has set its sights beyond mobile. Tim Sneath writes: “The primary target for Flutter has so far been iOS and Android. Yet our ambitions for Flutter extend beyond mobile to a broader set of platforms. Indeed, from the outset Flutter was architected as a portable UI toolkit that is flexible enough to go wherever pixels are painted.” In the future, Flutter could be used to develop cross-platform desktop applications – Windows, Mac OS and Linux.
In the meantime, Flutter looks to us like a promising solution that sidesteps the usual trade-off: a slow application, a non-native-looking application, or an application for which you have to write two versions. And since Flutter is going to play a leading role in the very mysterious Fuchsia OS, it may be wise to bone up on Dart right away.
Want to dig deeper? May we suggest the following brief introduction to Flutter programming, published by Android Authority. And to dive right in, check out the official documentation.
