De l’obésité galopante des sites Web (2016)

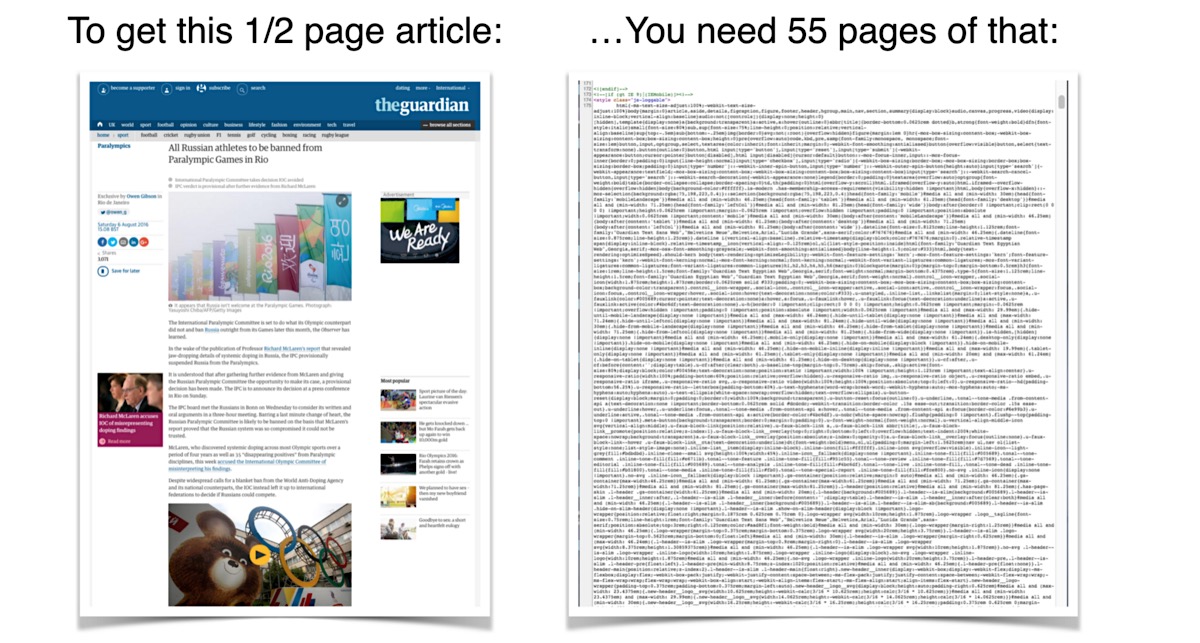
Frédéric Filloux, co-chroniqueur avec Jean-Louis Gassée du blogue Monday Note, notait lundi dernier combien le code des pages Web semblait de plus en lourd. L’affichage d’une page de texte requiert de 6 à 55 pages de code HTML.
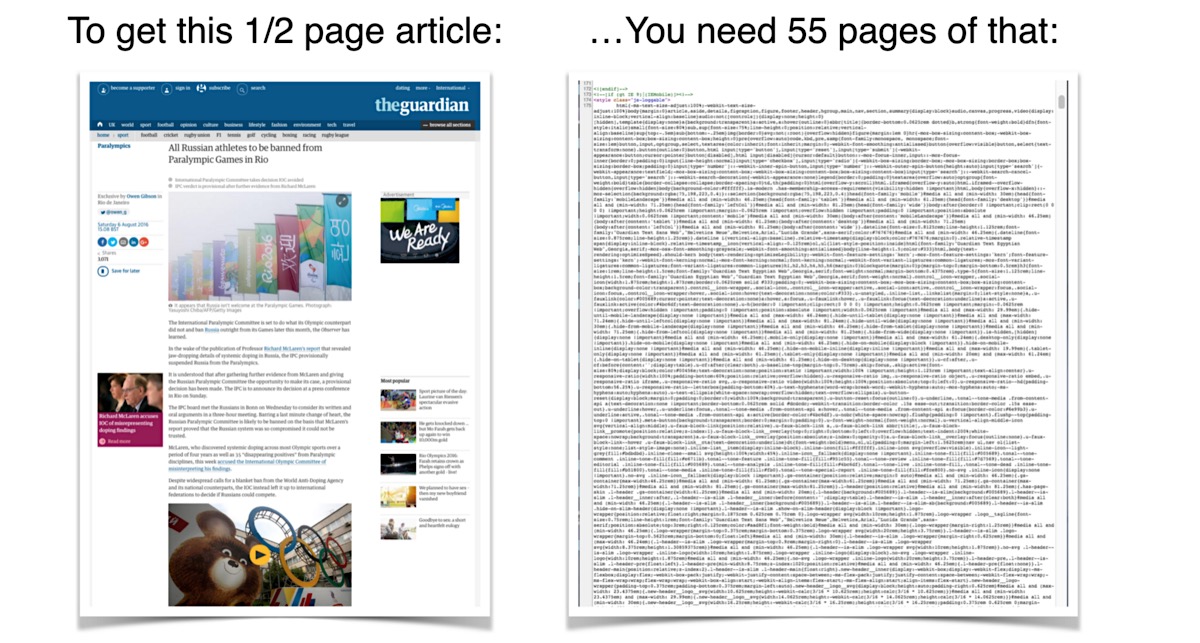
Pour illustrer ce phénomène, Filloux choisit un article du vénérable quotidien britannique The Guardian qui traite du bannissement de tous les athlètes russes des Jeux paralympiques de Rio.

Ce surpoids s’explique en partie par l’abondance de liens périphériques et de code lié au marketing et à la publicité (traqueurs, statistiques, affichage). Les sites de médias ne sont pas avares en la matière : ce sont souvent des dizaines de traqueurs (code JavaScript destiné à pister et enregistrer votre activité) qu’ils vous font charger à chaque page.
À titre de point de référence, l’un des premiers textes publiés sur le Web (en 1991), le résumé du projet World Wide Web, écrit en HMTL par son inventeur, Tim Berners-Lee, comporte 4 200 caractères de texte lisible pour moins de 4 600 caractères avec le code. Certes, c’est une mise en page extrêmement dépouillée, mais le rapport “contenu/contenant” est de 90,5 %, à comparer au 0,96 % du Guardian de 2016.

L’année dernière, la “Crise de l’obésité du Web” avait été magistralement illustrée par une présentation de Maciej Cegłowski donnée lors de la conférence Web Directions à Sidney.
(Si vous travaillez dans le Web, consacrer 55 minutes à regarder cette vidéo est une quasi-obligation professionnelle.)
Maciej notait que cette tendance à l’embonpoint n’est pas nouvelle. Joshua Bixby s’alarmait en 2012 : le poids moyen de la page Web (imports inclus) atteignait alors 1 Mo (1 042 Ko pour être exact), alors que l’évolution de l’Internet faisait que les principaux périphériques de consultation étaient désormais plus lents, plus petits et aux interactions plus limitées qu’avant — on parle des téléphones mobiles bien entendu. Joshua prédisait que le poids moyen de la page en 2015 serait de 2 344 Ko.
La page du Guardian pèse au total 3 420 Ko (et 7 720 Ko si on désactive son bloqueur de publicité, soit environ 19 minutes avec un modem 56 K et 7 min 45 s en ISDN-128)…
“Les pages plus lourdes nuisent déjà à la performance pour les utilisateurs d’ordinateur bureau, mais les plus grandes victimes de la page obèse sont les utilisateurs mobiles. Non seulement une page de 1 Mo prend un siècle à se charger, mais elle peut aussi vous donner une bien mauvaise surprise quand vous recevez votre facture de téléphone. Pour vous donner un exemple, je voyageais en Europe plus tôt ce mois-ci. Avant de quitter la maison, j’avais acheté 25 Mo de données de mon fournisseur pour 100 $. En d’autres termes, je dois payer 4 $ par page.”
— Joshua Bixby, 2012.
Certes, les prix du mobile ont baissé depuis… mais comme la tendance semble se maintenir, il faudra se préparer aux pages de 5 Mo d’ici 2020. Plus les pages sont lourdes, plus c’est lent, plus les utilisateurs sont malheureux et plus le Web coûte cher : il faut muscler les serveurs, élargir les câbles, faire de l’optimisation… Et du côté des avantages liés à ce surpoids, il n’y a souvent pas grand-chose, voire rien pour l’utilisateur…
De nos jours, idéalement, retenez qu’une page ne devrait pas faire plus de 2 Mo et ne devrait pas prendre plus de 2-3 secondes à se charger avec une bonne connexion. Vous lisez cet article sur une page qui fait 93 requêtes et 5 910 Ko (les photos de chats obèses comptent pour beaucoup) et j’ai dû donc attendre son affichage pendant 4,2 secondes. Peut sans doute mieux faire (on y travaille).
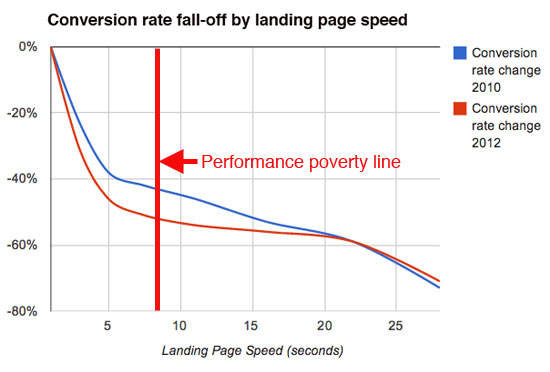
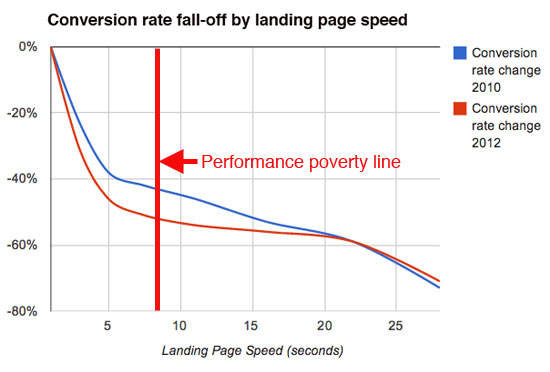
Pour les sites commerciaux, une mauvaise performance est synonyme d’augmentation du taux de rebond, d’une baisse du nombre de pages vues par visiteurs et surtout d’une chute du taux de conversion. Si la page prend plus de 7-8 secondes à se charger, si vous avez dépassé votre “performance poverty line”, et que vous avez des trucs à vendre, vous êtes mieux de fermer boutique.

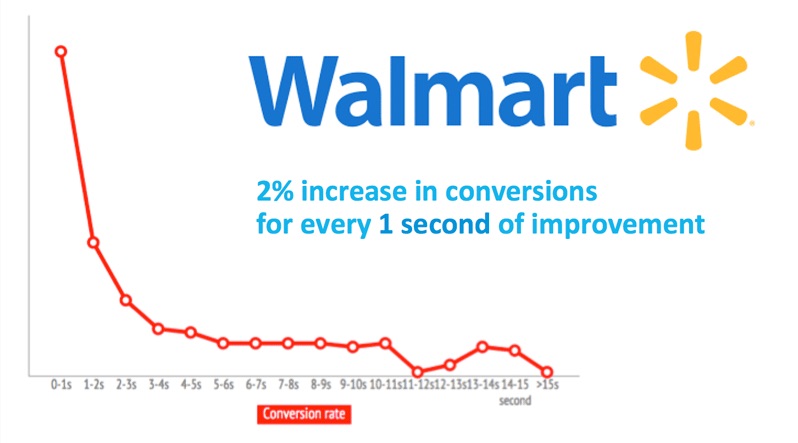
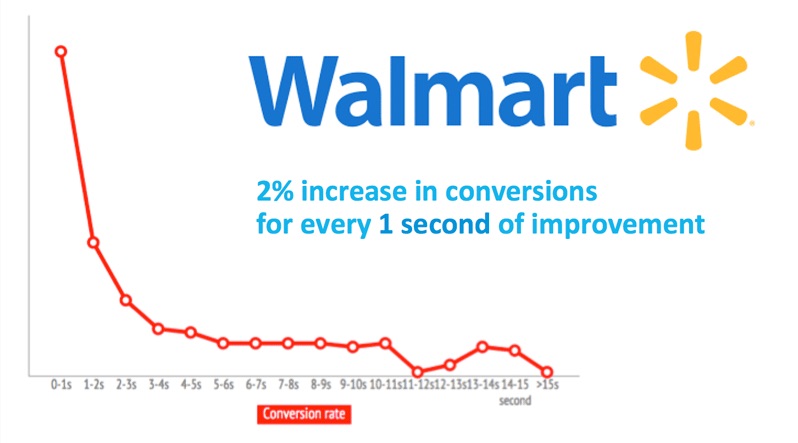
Songez que pour Walmart, on parle d’une augmentation de 2 % de la conversion pour chaque seconde gagnée. C’est tout de suite beaucoup de millions de dollars par seconde…

Je crois que tout projet Web devrait se terminer, dans le cadre de l’assurance qualité, d’une étape obligatoire de “dégraissage” où l’on devrait examiner chaque ligne de code et chaque import (images, CSS, police, js, etc.) et se poser la question de leur pertinence. En outre, en amont, on devrait également s’interroger sur l’utilité de certains frameworks qui sont systématiquement dégainés alors qu’on pourrait parfois s’en passer. Une autre idée serait de brider les connexions de certains développeurs et responsables de sites… qu’ils goûtent à leur propre médecine et comprennent que tout le monde, y compris dans nos pays riches, ne dispose pas d’une mirifique connexion à Internet.

The Webidemic Obesity Crisis
Frederic Filloux, co-editor of the Monday Note, along with Jean-Louis Gassée, dedicated last Monday’s note to the increasing bulk of Web page code, lamenting the fact that a single page of text requires between 6 and 55 pages of code.
As an illustration, Filloux used an article from the venerable British daily, The Guardian, on the banning of the Russian athletes from the Rio Paralympic Games.

The article contained 757 words, or 4,667 useful characters and spaces, while the underlying code contained 485,527 characters. This means that the final product weighed less than one per cent (0.96%) of the code, and even less if you count the external resources used, like scripts, CSS files, fonts and images.
Part of this bloating is due to the generous helpings of peripheral links and code used for marketing and advertising purposes such as tracking, statistics, or ad display. Media sites are especially fond of them, often loading dozens of trackers (JavaScript code to track and record user activity) per page.
As a reference point, in 1991, one of the first texts ever published on the Web, World Wide Web Summary, written in HMTL by its inventor, Tim Berners-Lee, had just under 4,200 characters of readable text for under 4,600 characters of code. Of course, the Web page was minimalistic, but still, the content to container ratio was 90.5%, compared to 0.96% for the Guardian in 2016.

Last year, Maciej Cegłowski gave a great talk on “The Website Obesity Crisis” at the Web Directions seminar in Sidney.
(Any consciencious Web professional has a duty to watch this excellent 55-minute presentation.)
Maciej noted that this tendency to bulk up was not new. Joshua Bixby raised the alarm back in 2012, when the average Web page (imports included) tipped the scale at 1 MB (1,042 kb, to be more precise), while at the same time, the main lookup peripherals were getting ever slower, smaller and less interactive (here we’re referring to mobile phones, of course). Joshua predicted that in 2015, your average page would weigh in at 2,344 kb.
The Guardian page weighs 3,420 kb, or 7,720 kb, if you deactivate the ad blocker, which means 19 minutes of loading time with a 56k modem and 7 minutes and 45 seconds in ISDN-128.
“While bigger pages hurt performance for desktop users, too, the biggest victims of page bloat are mobile users. Not only does a 1 MB page take forever to load, it can also deliver a nasty case of sticker shock when you get your phone bill. To give you a for-instance, earlier this month I was travelling in Europe. Before I left home, I bought 25 MB of data from my provider for $100. In other words, I’m paying $4 per page.”
— Joshua Bixby, 2012.
While the price of mobile phone service has since dropped, the weight of pages is on the rise, meaning we must prepare for 5 MB pages by 2020. And the heavier the page, the slower to load, the unhappier the user and the more expensive the Web: servers must be let out, cables widened, optimisation re-optimised… not to mention that any potential advantages of this bloating are meagre, and downright non-existent for users.
Today, the rule of thumb is that pages should not weigh more than 2 MB and not take more than 2 or 3 seconds to load with a good connection. You are reading this article on a page that weighs 5,910 kb for 93 queries (fat cats pictures count for much), meaning that I waited 4.2 seconds for it to load. We can probably do better; we’re working on it.
For commercial sites, poor performance is related to increased bouncing, a decrease in the number of pages seen by visitors and, worse, a drop in conversion rates. Pages that take more than 7 to 8 seconds to load are said to cross the “performance poverty line”. This means that if you have something to sell, you might as well pack it up.

For instance, Walmart increases its conversion rate by 2% for every second gained. That’s just a few millions dollars per second…

I believe that any Web project should end with a quality-control “weight-loss camp”, where each and every line of code and import (images, CSS, fonts, js, etc.) is reviewed and called into question. Better yet, work could be done upstream to ensure that frameworks are not automatically used when not absolutely necessary. Another idea would be to throttle the Internet connections of developers and Web site managers, to give them a taste of their own medecine and get them to understand that not everyone, even in rich countries, has a fantabulous Internet connection.

